Table of contents
Access your EC2 instance or server.

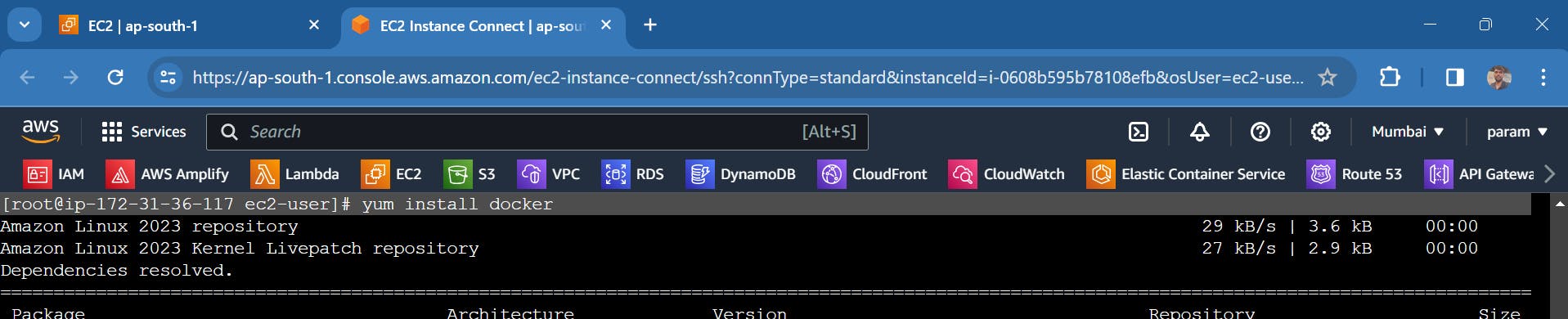
Now install the docker into it
yum install docker

Give the confirmation by entering "Y" or "y"

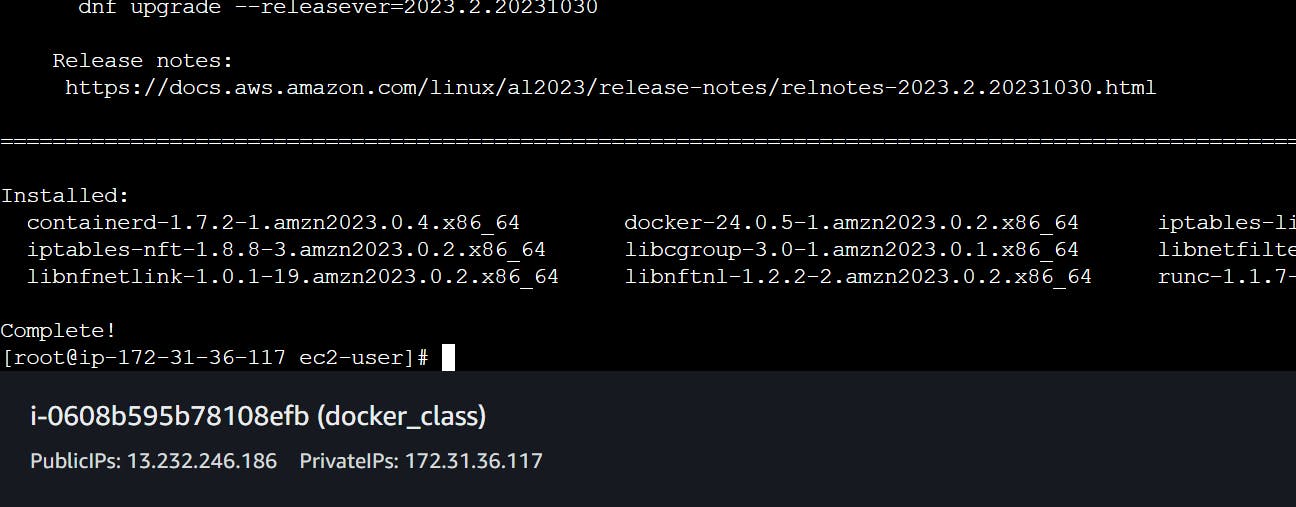
Once the installation is complete, you see that the download has been completed.

To verify whether the installation is complete or not, please type the following command.
docker version

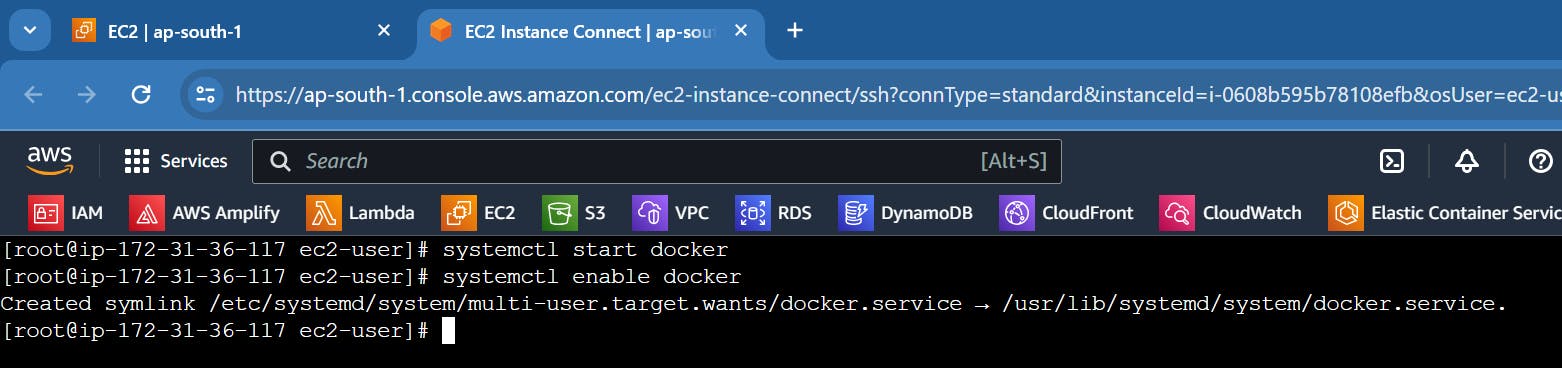
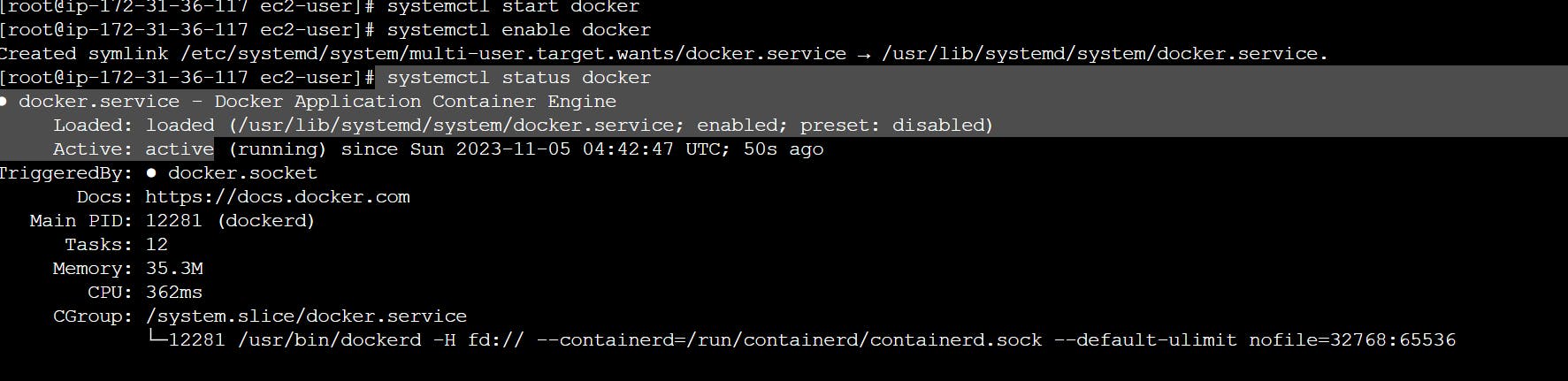
Now start the dockersystemctl start docker
enable the docker
systemctl enable docker

now check if the docker status is running or not
systemctl status docker

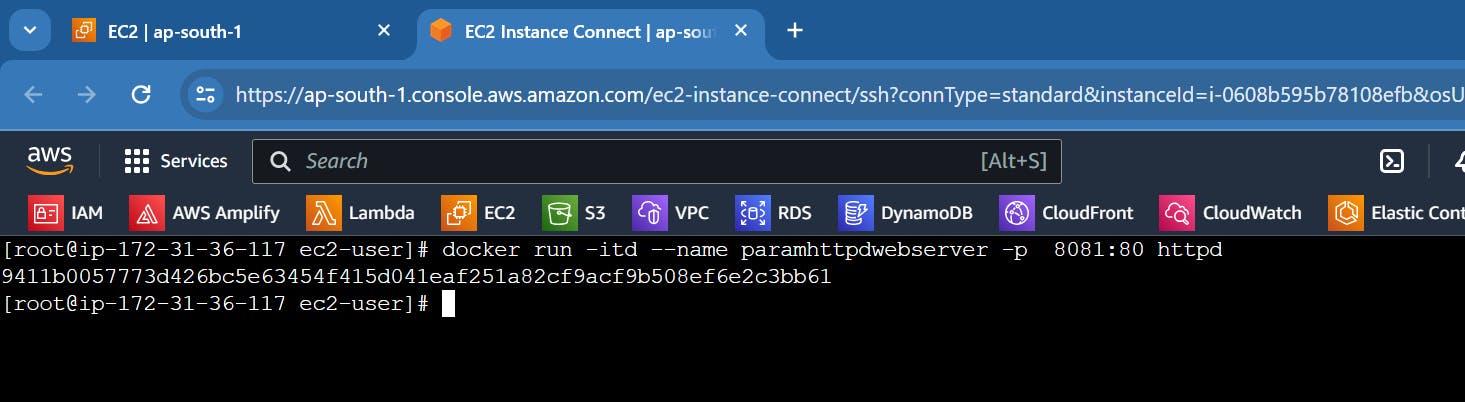
Now create a container using httpd image
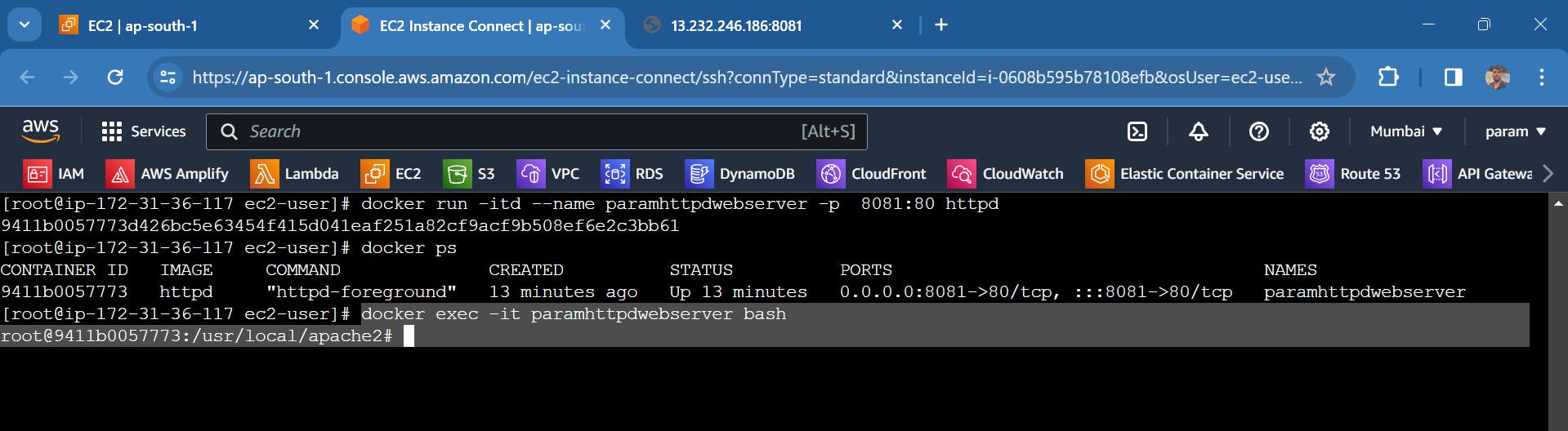
docker run -itd --name paramhttpdwebserver -p 8081:80 httpd

In this
i = Interactive
t = terminal
d = daemon
run = it is a combination of two cmd create + start (It will create and start your container).
--name = it is the name of our container
-p = is used for mapping the port with the host port
8081:80: Maps port 8081 on your host machine to port 80 inside the container. This allows you to access the web server in the container via your host's port 8081.
httpd: Specifies the Docker image to use, which, in this case, is the Apache HTTP Server image. The container will be based on this image.
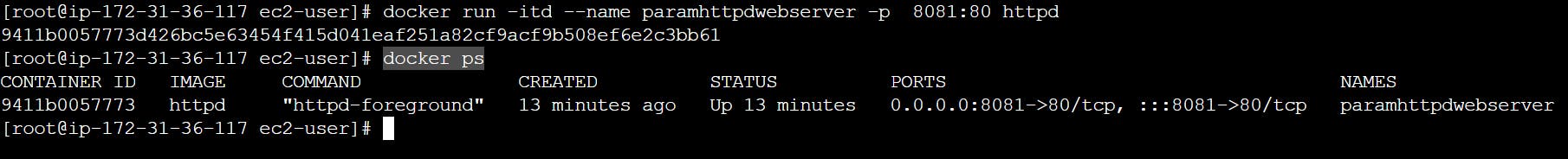
To check the created or running containers, use the following command
docker ps

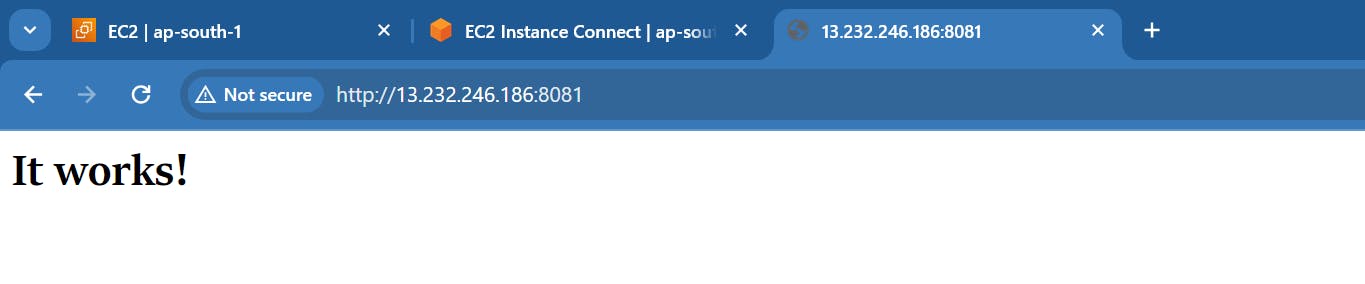
Now we can access the default web page of the HTTPd web server using the public IP of our server and the mapped port number.
public_ip:8081

Now, we want to host our web application using the same web server.
To enter a running container, use the following command
docker exec -it <container_name or Id> bash
docker exec -it paramhttpdwebserver bash

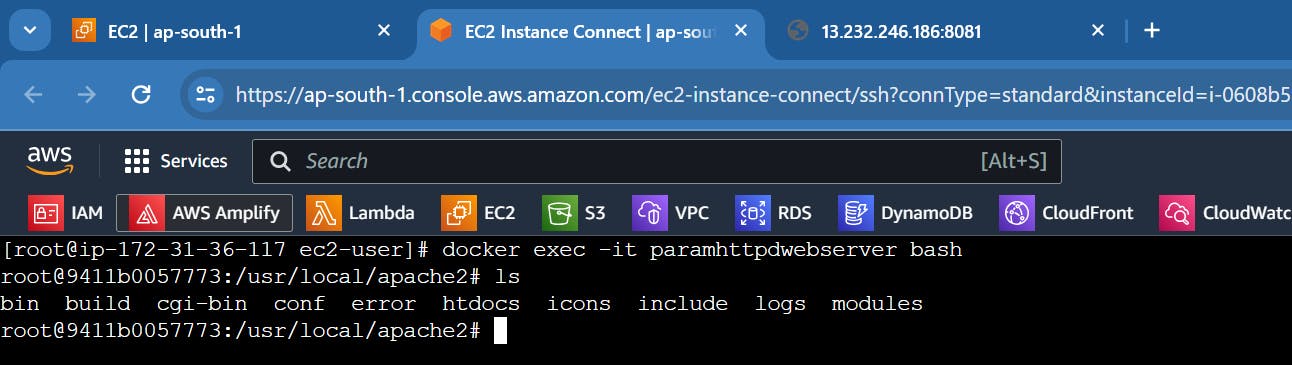
We're inside our container
The HTTPd web server displays the web page stored in the
usr/local/apache2/htdocs/index.html

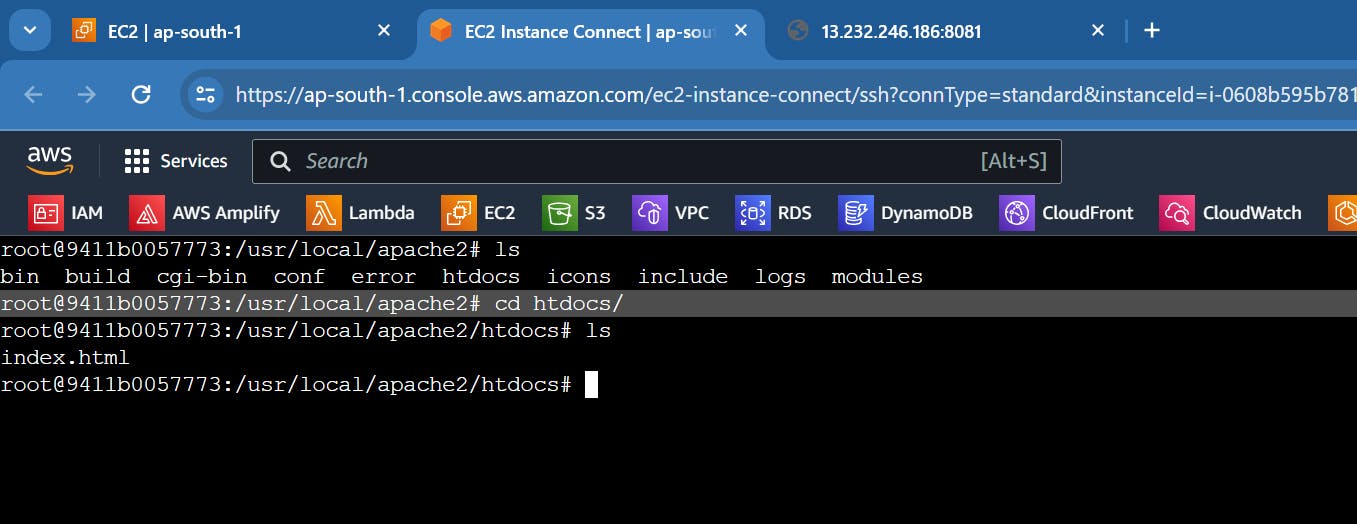
Go to the 'htdocs' directory, and there you will find the 'index.html' file.

To view the content of 'index.html,' simply do the following:
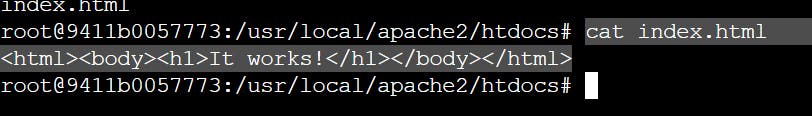
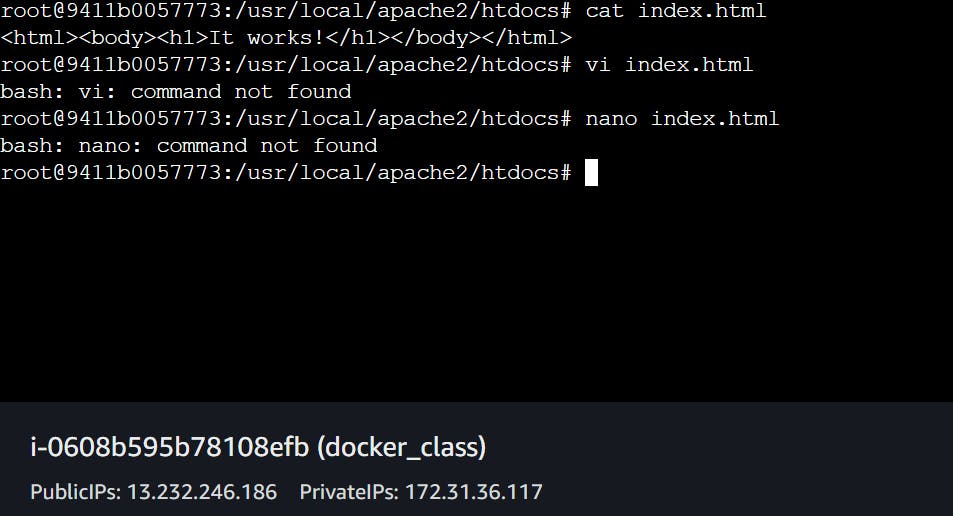
cat index.html

We can easily see that the web page result is the same as 'index.html'. here is the web page result.

Now, the next thing is that we can easily change the code of 'index.html,' and access it through the same IP address and port.
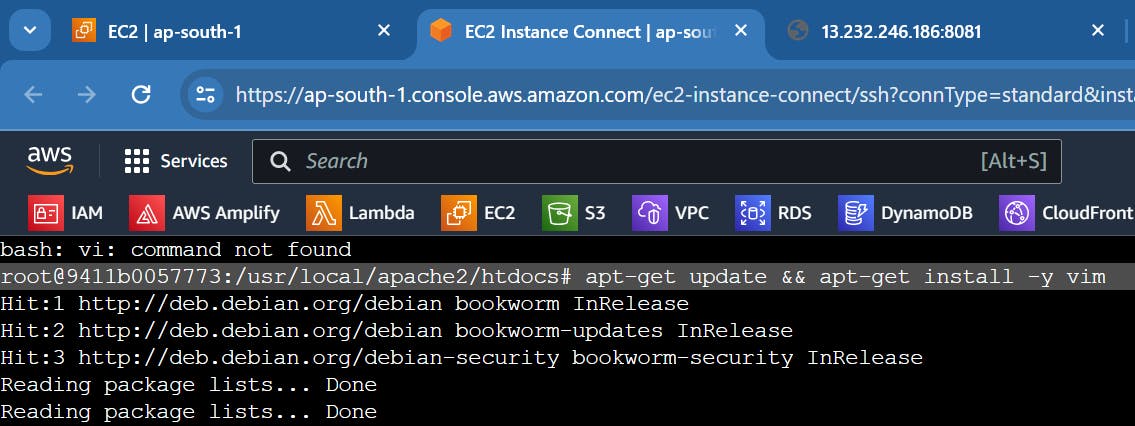
to edit the index.html we need an editor by default there is no any editor will there for that

apt-get update && apt-get install -y vim

We have installed the 'vi' editor, so now we can edit the 'index.html' file.
vi index.html

We will remove the default code and add new code.
We will add the code from this github web page, run it on our web server, and access it using our server public IP.

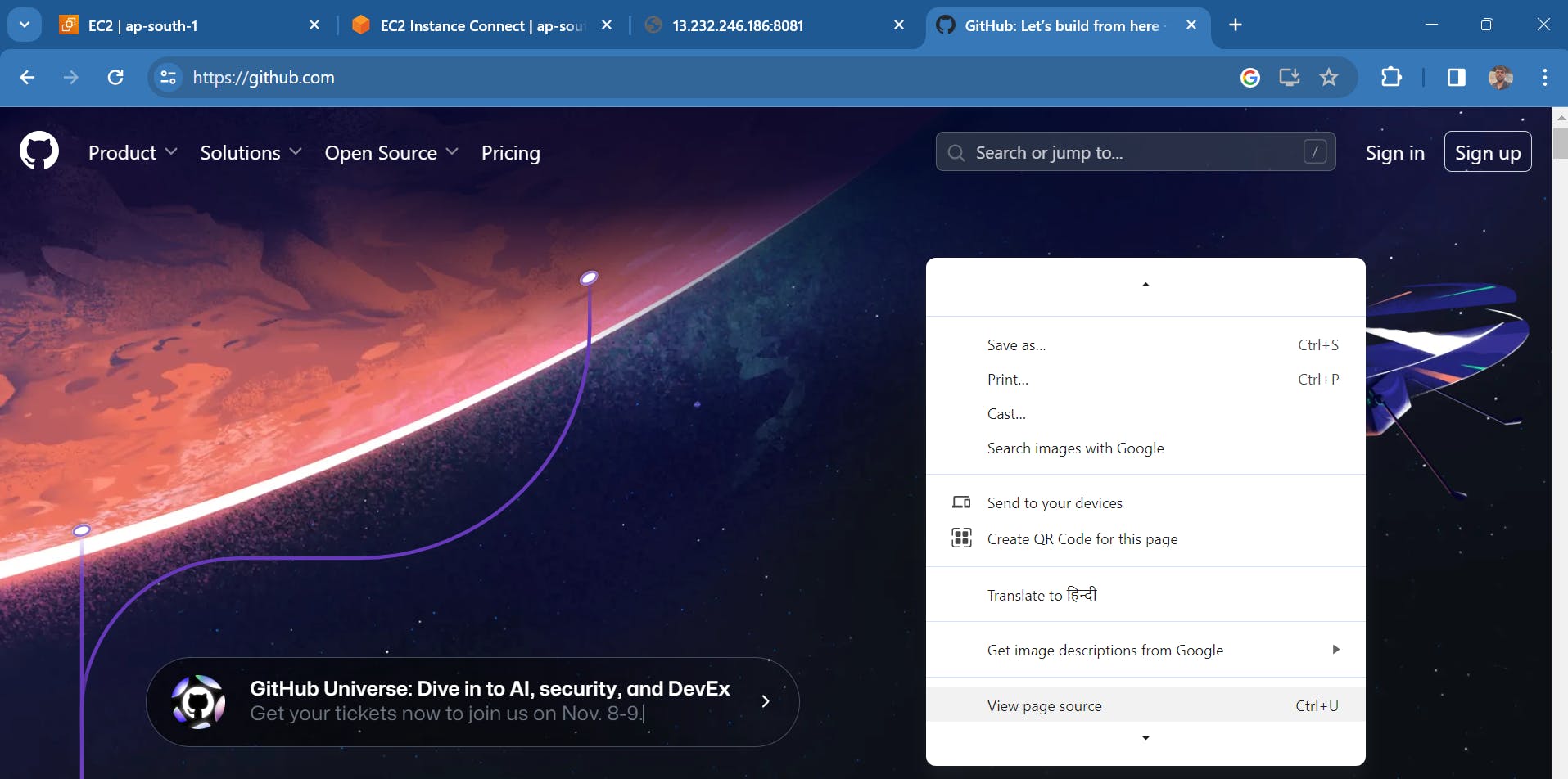
To copy the code of this github web page
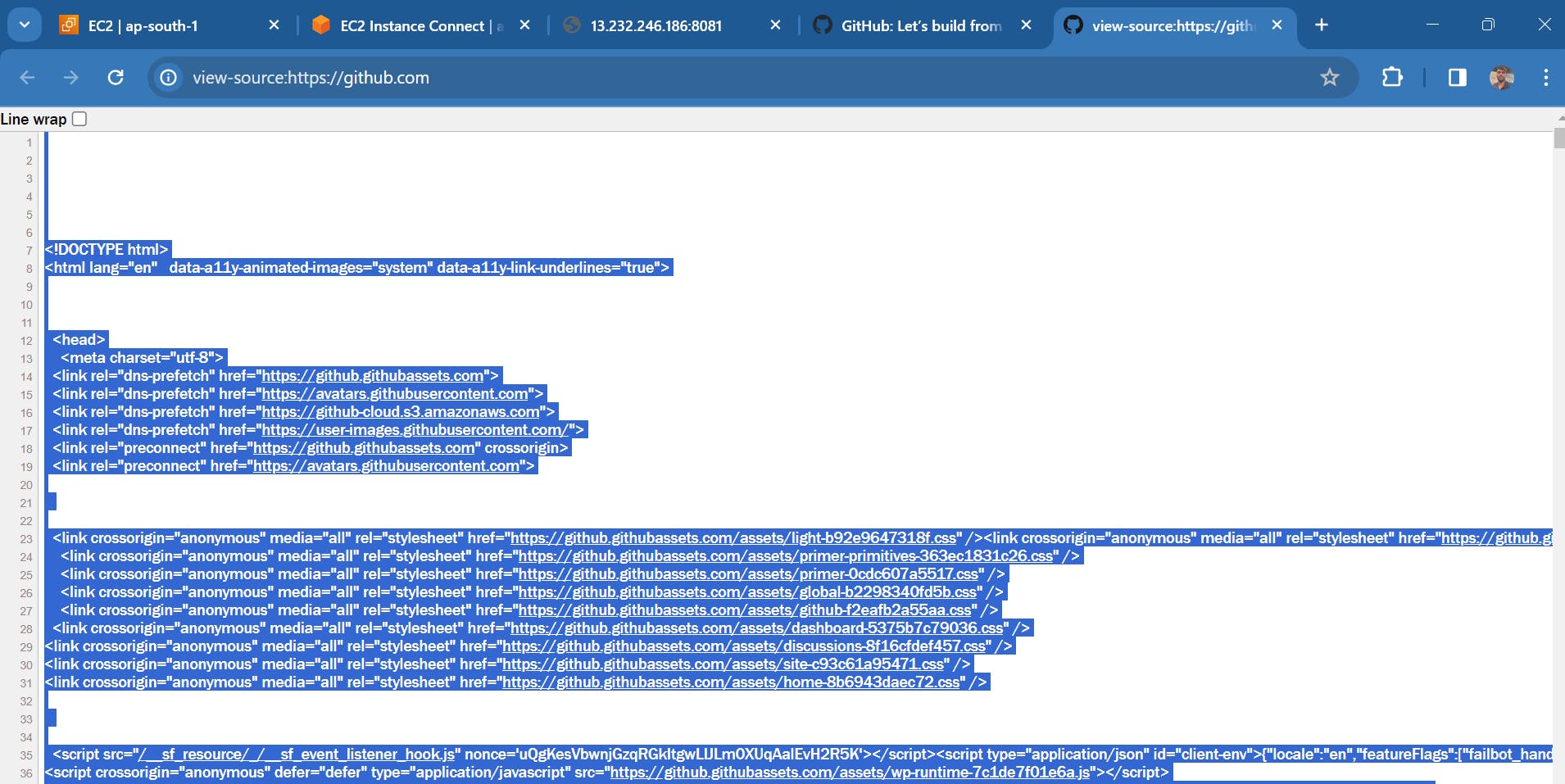
right click a blank area of the website and choose View page source. Highlight all the text and hit Ctrl + C (PC) or ⌘ Cmd + C (Mac) to copy.


Just do the Ctrl+a and Ctrl+c
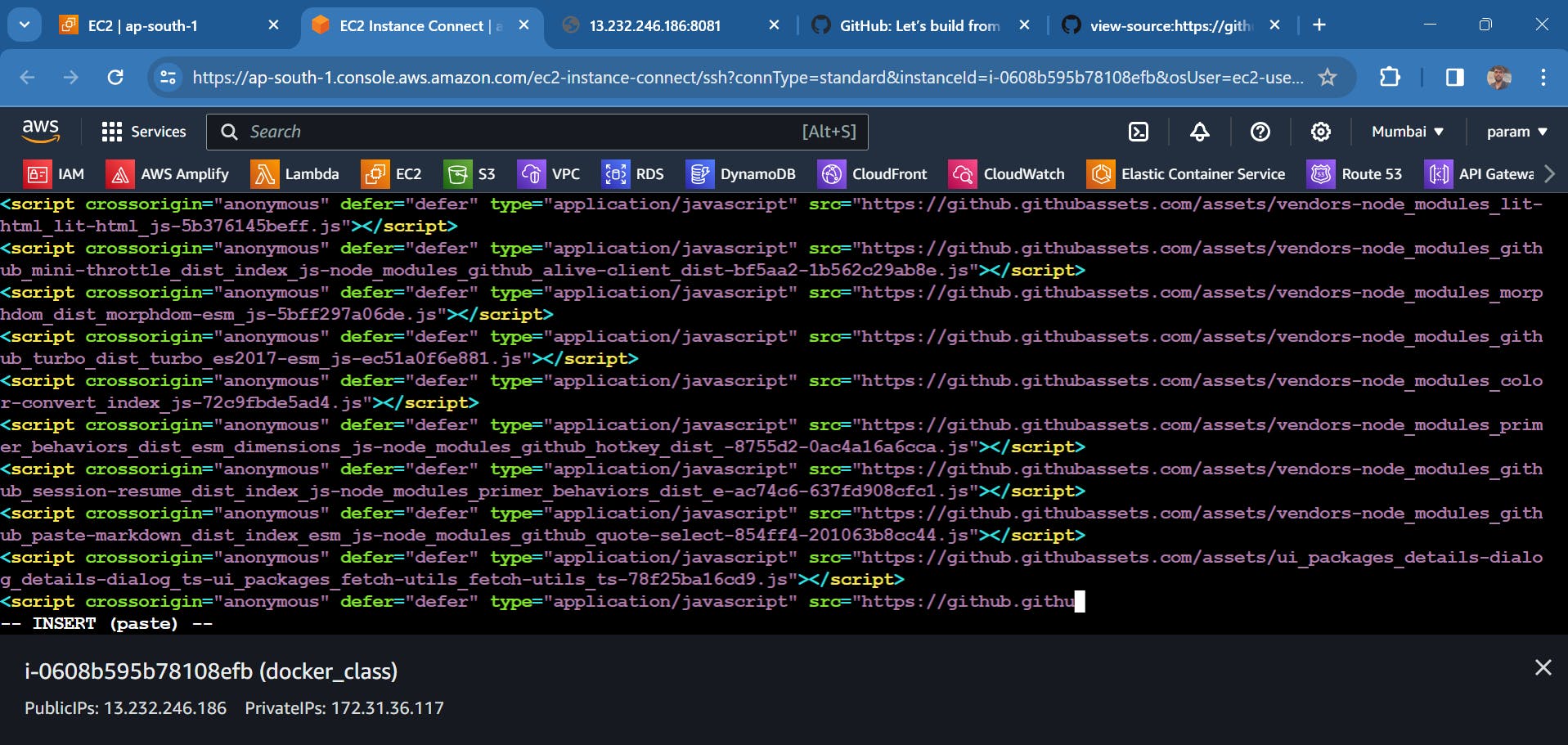
now paste the copied code into an index.html file

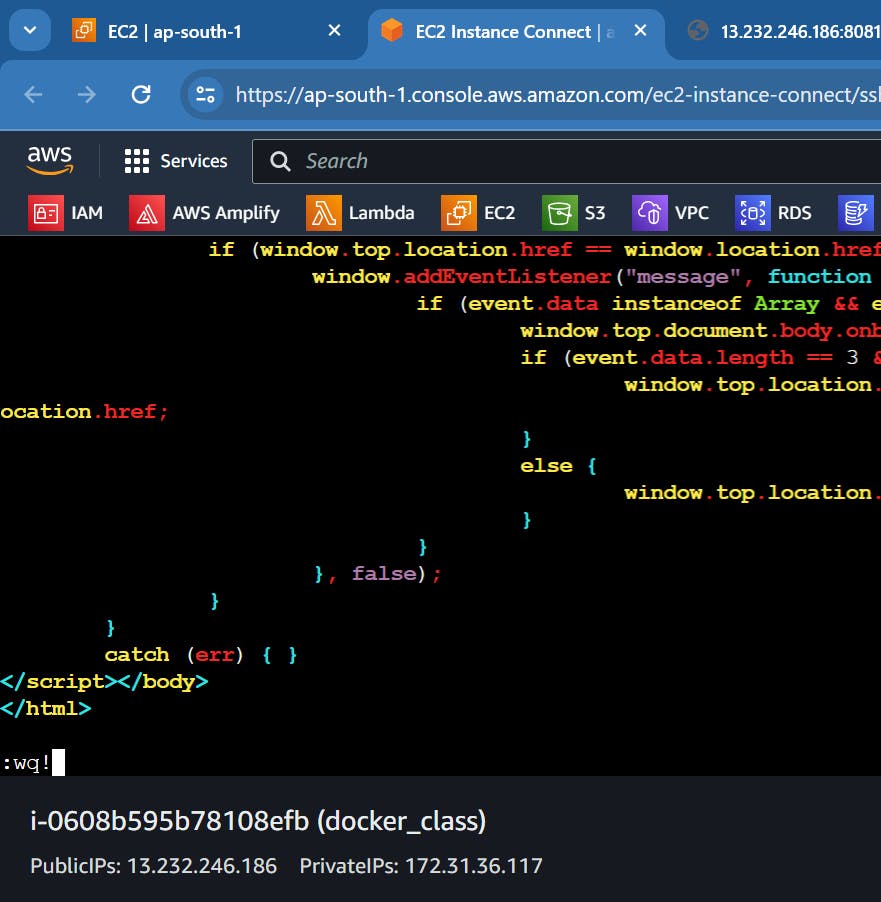
save the file and get exit from the file using
esc :wq!

Now, refresh your old tab or open a new tab with 'public_ip:8081,' and you will find the GitHub web page running on our server.

Thank You !!! If you have more questions or need assistance with anything else, feel free to ask. I'm here to help.
and follow for more content like this
linkedin.com/in/parmeshwar-devane-25843b175
HappY LearninG :)
